Are you using Google Chrome for web-browsing? Are you on a limited Internet plan? Do you endlessly use Chrome for browsing web and pay huge bill amounts every month. Then, use Chrome Data Saver to reduce your data usage to a considerable extent.

How to turn on Chrome’s Data Saver

Chrome’s Data Saver has been around for quite a long time now. Yet, many wouldn’t have turned it on. Chrome’s Data Saver is available built-in for Android and available via an Extension for computers and chromebooks. To turn it on Android or computers, go through the following steps:
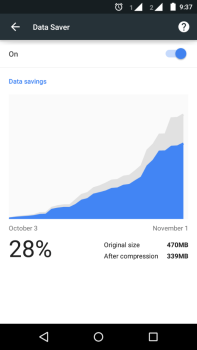
- In Android, go to Chrome app, then touch the Chrome menu icon (i.e., three dots) and select “Settings”. Scroll to Advanced tab and select “Data Saver”. Toggle on the icon.
- In computers, you can turn it on through the Data Saver extension (currently in Beta and supported only for version 41 or higher). Click “ADD TO CHROME” and select “Add extension”. Data Saver will be on by default and resides near your address bar.
Chrome’s Data Saver will present you with a graph displaying Original size vs After compression size. There is also another advantage for mobile users — Data Saver on Android enables Safe Browsing to protect you from malwares and phishing attacks.
Is it Secure?
Secure sites (i.e., https) and Sites opened in Incognito mode bypasses the compression proxy and loads without any data savings. So, you don’t have to worry about your privacy and security.
How does Data Saver work?
Chrome’s Data Saver works by using Google’s proxy servers. When a connection is made, Chrome opens the link between your browser and one of its optimization servers running on Google’s data centers. Then, the server optimizes the content and delivers it back to you.
PageSpeed libraries optimize the content and your browser itself takes care of the page rendering and JavaScript. Whenever possible, the connection runs on HTTP/2 for speed. Images are transcoded to WebP format and HTML, CSS and JavaScript resources are minified.
Google has an in-depth guide to explain you how the entire process happens.
How do I make my site bypass the Proxy?
You can opt-out your site by adding the Cache-Control HTTP header.
Cache-Control: no-transformYou can also perform geo-targeting using X-Forwarded-For header.
